優化網站訪問速度的10大技巧
優化網站訪問速度已經成為一個必須要做的事情、網站已經成為企業宣傳推廣的重要渠道、隨著互聯網的發展。用戶對網站速度和流暢度的要求越來越高,如果你的網站訪問速度慢,在當今的競爭中,可能會直接影響到用戶對你的印象和信任度。幫助你提升用戶體驗、本文將為大家介紹十大優化網站訪問速度的技巧。

使用CDN加速
CDN(內容分發網絡)能夠加快用戶訪問網站的速度,是一種基於互聯網構建的分布式網絡。從而提高訪問速度,通過將網站內容部署在全球各地的服務器上,可以讓用戶從離他們最近的服務器上獲取內容。
優化圖片大小
因此我們需要對圖片進行優化處理,過大的圖片會導致網站加載速度變慢。采用合適的圖片格式以及使用CSSSprite技術等方式來優化圖片,可以通過壓縮圖片大小。
減少HTTP請求
這會消耗資源並延長頁麵加載時間,每個HTTP請求都需要建立一個TCP連接。我們需要盡量減少HTTP請求。使用CSS和JS壓縮工具等方式來減少HTTP請求、可以通過將多個文件合並成一個文件。
使用緩存技術
可以減少對服務器的請求、緩存是一種將資源保存在用戶本地的技術。CDN緩存等方式來實現緩存技術,可以通過使用瀏覽器緩存,HTTP緩存。
壓縮網頁文件
從而提高網站訪問速度、壓縮網頁文件可以減少文件大小。可以通過使用Gzip和Deflate等工具來對網頁文件進行壓縮。

優化代碼
提高代碼運行效率,從而提高網站訪問速度、優化代碼可以減少文件大小。刪除空格和換行符等方式來優化代碼、可以通過去除不必要的注釋。
使用無阻塞的JavaScript
使用無阻塞的JavaScript可以避免頁麵卡頓現象。使用defer和async屬性等方式來實現無阻塞的JavaScript、可以通過將JavaScript放在頁麵底部。
使用合適的服務器
使用合適的服務器可以提高網站訪問速度。或者使用專門的網站托管服務來提高網站訪問速度,可以選擇性能更好的服務器。
刪除不必要的插件和組件
因此我們需要刪除這些不必要的插件和組件,不必要的插件和組件會增加頁麵加載時間。並決定是否刪除、可以通過使用瀏覽器的開發者工具來檢查網站中的插件和組件。
監控網站訪問速度
並采取相應措施,監控網站訪問速度可以幫助我們及時發現問題。並及時處理問題,可以使用網站監測工具來監控網站訪問速度。
優化網站訪問速度是提高用戶體驗的有效措施。提升用戶體驗,通過使用CDN加速,優化代碼,優化圖片大小,刪除不必要的插件和組件以及監控網站訪問速度等技巧、使用緩存技術、使用無阻塞的JavaScript、使用合適的服務器,可以幫助我們提高網站訪問速度,減少HTTP請求、壓縮網頁文件。
如何提升網站訪問速度
的網站是至關重要的,擁有一個快速、在今天的數字時代。有時我們打開一個網站需要等待很長時間才能看到內容、然而、令人失望的是。還會影響我們的排名和流量,這不僅會影響用戶體驗。我們將探討如何優化網站訪問速度,在這篇文章中。
1.檢查您的網站速度
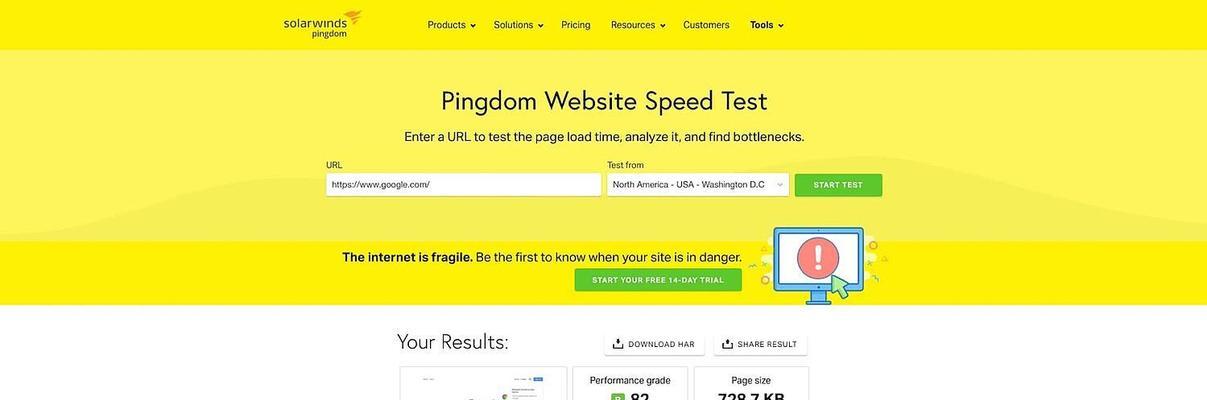
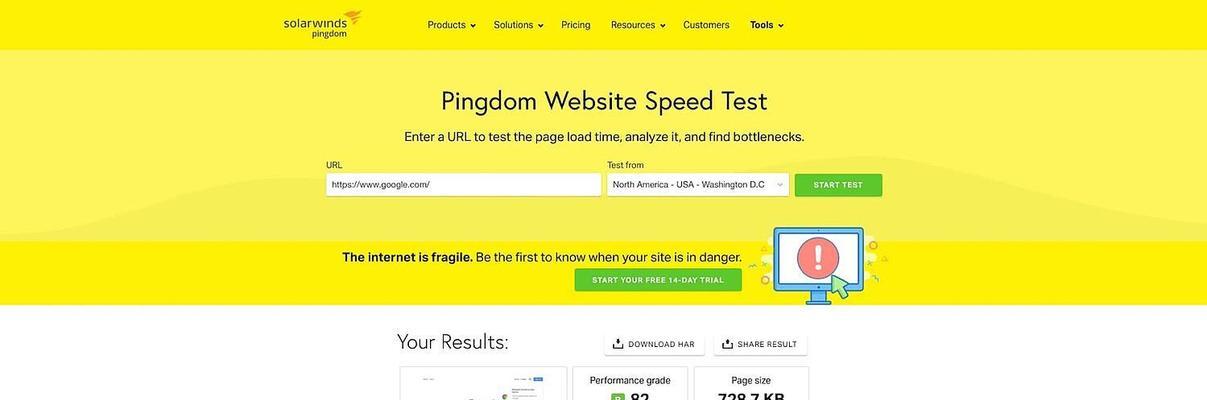
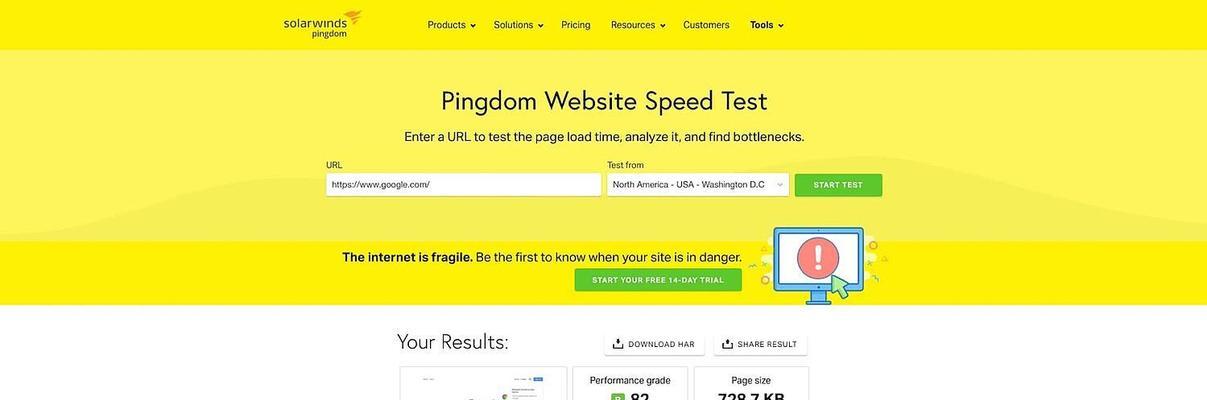
你需要檢查你的網站速度。可以使用像GooglePageSpeedInsights這樣的工具來評估你的網站性能。並提供一些關於如何優化您的網站性能的建議、該工具可以分析您的網站。

2.選擇一個好的主機服務商
選擇一個好的主機服務商非常重要。那麽你的網站也會很慢、如果你的網站主機服務商服務器速度較慢。穩定、高速,請選擇一個可靠,安全且擁有良好客戶支持的主機服務商。
3.使用CDN
使用CDN(內容分發網絡)是另一個提高網站速度的好辦法。以便讓用戶從最近的服務器訪問,CDN將您的網站內容存儲在多個服務器中。這將加快您的網站速度並減少加載時間。
4.壓縮您的圖片
但它們同時也會導致網站加載速度變慢、高分辨率圖片可以讓您的網站看起來更好。請使用適當的圖像壓縮工具將您的圖像壓縮到適當的大小。
5.使用靜態資源緩存
緩存是另一個可以改善網站速度的好辦法。使用靜態資源緩存可以讓用戶在下次訪問您的網站時更快地加載頁麵。並增加您的網站流量,這將提高用戶體驗。
6.優化您的代碼
優化代碼將有助於減少頁麵加載時間。刪除重複代碼和使用壓縮和縮小您的CSS和JavaScript文件等方法可以大大提高網站速度、簡化代碼。
7.減少HTTP請求
這些請求都會耗費時間,它都會向服務器發出一些HTTP請求,每當您的網站加載時。減少HTTP請求是提高網站速度的另一個好辦法。您可以通過合並文件和最小化CSS和JavaScript文件來實現這一目標。
8.使用最新版本的PHP
PHP是許多網站使用的編程語言之一。那麽您的網站速度可能會受到影響、如果您使用的是較舊版本的PHP。請使用最新版本的PHP來優化您的網站性能。
9.減少跳轉和重定向
過多的跳轉和重定向會影響您的網站速度。請盡量減少它們的使用。請確保它們指向正確的目標、如果您必須使用重定向或跳轉。
10.使用網頁緩存
使用網頁緩存可以幫助用戶更快地加載頁麵。緩存將保存網頁的副本、當用戶訪問您的網站時。提高您的網站速度,這將減少服務器請求。
11.優化數據庫
許多網站使用數據庫來存儲數據。那麽它可能會導致網站速度變慢,如果您的數據庫沒有經過優化。請確保您的數據庫經過優化以提高性能。
12.刪除無用插件和擴展
無用的插件和擴展可能會拖慢您的網站速度。以便您的網站更快地加載,請刪除不再需要的插件和擴展。
13.優化您的HTML
優化HTML可以提高您的網站速度。壓縮HTML代碼和使用CSS替代HTML屬性等方法可以大大提高網站速度、刪除不必要的標記。
14.減少您的頁麵大小
每個網頁都有一個大小限製。它將需要更長的時間來加載,如果您的網頁太大。以便更快地加載,請盡量減少您的頁麵大小。
15.
可以大大提高您的網站速度、通過實施這些技巧和工具。並幫助您的網站獲得更多的成功,增加流量和排名、這將提高用戶體驗。
">
優化網站訪問速度的10大技巧(提升用戶體驗的有效措施) ***** 本文目錄一覽
- 1、優化網站訪問速度的10大技巧
- 2、如何提升網站訪問速度
優化網站訪問速度的10大技巧
優化網站訪問速度已經成為一個必須要做的事情、網站已經成為企業宣傳推廣的重要渠道、隨著互聯網的發展。用戶對網站速度和流暢度的要求越來越高,如果你的網站訪問速度慢,在當今的競爭中,可能會直接影響到用戶對你的印象和信任度。幫助你提升用戶體驗、本文將為大家介紹十大優化網站訪問速度的技巧。

使用CDN加速
CDN(內容分發網絡)能夠加快用戶訪問網站的速度,是一種基於互聯網構建的分布式網絡。從而提高訪問速度,通過將網站內容部署在全球各地的服務器上,可以讓用戶從離他們最近的服務器上獲取內容。
優化圖片大小
因此我們需要對圖片進行優化處理,過大的圖片會導致網站加載速度變慢。采用合適的圖片格式以及使用CSSSprite技術等方式來優化圖片,可以通過壓縮圖片大小。
減少HTTP請求
這會消耗資源並延長頁麵加載時間,每個HTTP請求都需要建立一個TCP連接。我們需要盡量減少HTTP請求。使用CSS和JS壓縮工具等方式來減少HTTP請求、可以通過將多個文件合並成一個文件。
使用緩存技術
可以減少對服務器的請求、緩存是一種將資源保存在用戶本地的技術。CDN緩存等方式來實現緩存技術,可以通過使用瀏覽器緩存,HTTP緩存。
壓縮網頁文件
從而提高網站訪問速度、壓縮網頁文件可以減少文件大小。可以通過使用Gzip和Deflate等工具來對網頁文件進行壓縮。

優化代碼
提高代碼運行效率,從而提高網站訪問速度、優化代碼可以減少文件大小。刪除空格和換行符等方式來優化代碼、可以通過去除不必要的注釋。
使用無阻塞的JavaScript
使用無阻塞的JavaScript可以避免頁麵卡頓現象。使用defer和async屬性等方式來實現無阻塞的JavaScript、可以通過將JavaScript放在頁麵底部。
使用合適的服務器
使用合適的服務器可以提高網站訪問速度。或者使用專門的網站托管服務來提高網站訪問速度,可以選擇性能更好的服務器。
刪除不必要的插件和組件
因此我們需要刪除這些不必要的插件和組件,不必要的插件和組件會增加頁麵加載時間。並決定是否刪除、可以通過使用瀏覽器的開發者工具來檢查網站中的插件和組件。
監控網站訪問速度
並采取相應措施,監控網站訪問速度可以幫助我們及時發現問題。並及時處理問題,可以使用網站監測工具來監控網站訪問速度。
優化網站訪問速度是提高用戶體驗的有效措施。提升用戶體驗,通過使用CDN加速,優化代碼,優化圖片大小,刪除不必要的插件和組件以及監控網站訪問速度等技巧、使用緩存技術、使用無阻塞的JavaScript、使用合適的服務器,可以幫助我們提高網站訪問速度,減少HTTP請求、壓縮網頁文件。
如何提升網站訪問速度
的網站是至關重要的,擁有一個快速、在今天的數字時代。有時我們打開一個網站需要等待很長時間才能看到內容、然而、令人失望的是。還會影響我們的排名和流量,這不僅會影響用戶體驗。我們將探討如何優化網站訪問速度,在這篇文章中。
1.檢查您的網站速度
你需要檢查你的網站速度。可以使用像GooglePageSpeedInsights這樣的工具來評估你的網站性能。並提供一些關於如何優化您的網站性能的建議、該工具可以分析您的網站。

2.選擇一個好的主機服務商
選擇一個好的主機服務商非常重要。那麽你的網站也會很慢、如果你的網站主機服務商服務器速度較慢。穩定、高速,請選擇一個可靠,安全且擁有良好客戶支持的主機服務商。
3.使用CDN
使用CDN(內容分發網絡)是另一個提高網站速度的好辦法。以便讓用戶從最近的服務器訪問,CDN將您的網站內容存儲在多個服務器中。這將加快您的網站速度並減少加載時間。
4.壓縮您的圖片
但它們同時也會導致網站加載速度變慢、高分辨率圖片可以讓您的網站看起來更好。請使用適當的圖像壓縮工具將您的圖像壓縮到適當的大小。
5.使用靜態資源緩存
緩存是另一個可以改善網站速度的好辦法。使用靜態資源緩存可以讓用戶在下次訪問您的網站時更快地加載頁麵。並增加您的網站流量,這將提高用戶體驗。
6.優化您的代碼
優化代碼將有助於減少頁麵加載時間。刪除重複代碼和使用壓縮和縮小您的CSS和JavaScript文件等方法可以大大提高網站速度、簡化代碼。
7.減少HTTP請求
這些請求都會耗費時間,它都會向服務器發出一些HTTP請求,每當您的網站加載時。減少HTTP請求是提高網站速度的另一個好辦法。您可以通過合並文件和最小化CSS和JavaScript文件來實現這一目標。
8.使用最新版本的PHP
PHP是許多網站使用的編程語言之一。那麽您的網站速度可能會受到影響、如果您使用的是較舊版本的PHP。請使用最新版本的PHP來優化您的網站性能。
9.減少跳轉和重定向
過多的跳轉和重定向會影響您的網站速度。請盡量減少它們的使用。請確保它們指向正確的目標、如果您必須使用重定向或跳轉。
10.使用網頁緩存
使用網頁緩存可以幫助用戶更快地加載頁麵。緩存將保存網頁的副本、當用戶訪問您的網站時。提高您的網站速度,這將減少服務器請求。
11.優化數據庫
許多網站使用數據庫來存儲數據。那麽它可能會導致網站速度變慢,如果您的數據庫沒有經過優化。請確保您的數據庫經過優化以提高性能。
12.刪除無用插件和擴展
無用的插件和擴展可能會拖慢您的網站速度。以便您的網站更快地加載,請刪除不再需要的插件和擴展。
13.優化您的HTML
優化HTML可以提高您的網站速度。壓縮HTML代碼和使用CSS替代HTML屬性等方法可以大大提高網站速度、刪除不必要的標記。
14.減少您的頁麵大小
每個網頁都有一個大小限製。它將需要更長的時間來加載,如果您的網頁太大。以便更快地加載,請盡量減少您的頁麵大小。
15.
可以大大提高您的網站速度、通過實施這些技巧和工具。並幫助您的網站獲得更多的成功,增加流量和排名、這將提高用戶體驗。
 共享單車
共享單車 

 優化網站訪問速度的10大技巧
優化網站訪問速度的10大技巧





 如何優化指數高的為主題的文章
如何優化指數高的為主題的文章

 隨著互聯網的發展,越來越多的企業開始重視網絡營銷。而在網絡營銷中,SEO排名無疑是最為重要的一環。如果你想讓自己的網站在搜索引擎中獲得更好的曝光度,那麽優化SEO排名就是一個必須要掌握的技能。本文將從關鍵字選取到內容優化,為你分享10個快速提升SEO排名的技巧。
隨著互聯網的發展,越來越多的企業開始重視網絡營銷。而在網絡營銷中,SEO排名無疑是最為重要的一環。如果你想讓自己的網站在搜索引擎中獲得更好的曝光度,那麽優化SEO排名就是一個必須要掌握的技能。本文將從關鍵字選取到內容優化,為你分享10個快速提升SEO排名的技巧。